But what if you want to save the Photoshop patterns as individual .PNG or .JPGs so your programmer can tile the art as a background image?
Believe it or not, the solution to this isn’t straightforward. Sigh.
This problem stumped me for a long time, causing me to avoid patterns that I didn’t make myself or create from a jpeg.
It turns out that getting the source image is easy, though it’s not intuitive.
By the way, the .pat file from Subtle Patterns is awesome. Download it, then the next time you are applying a pattern, click the upper right arrow and select Load Patterns. Navigate to where you saved it, and click Load.
Step 1: Open Photoshop
No, don’t open a document yet.
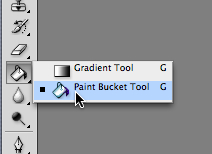
Step 2: Select the Paint Bucket Tool

It’s in the Tools panel.
If you don’t see it, right-click the gradient tool and select it from the pop-up menu.
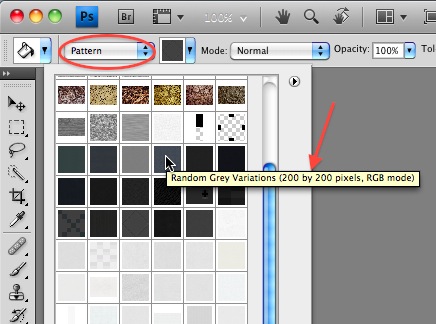
Step 3: Select Your Pattern

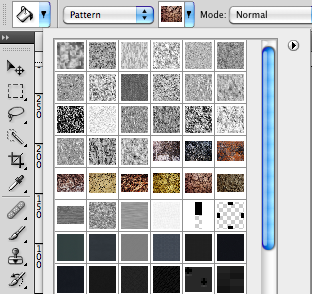
Go up to the Options panel and choose Pattern from the first drop-down menu.
Then click the second drop-down menu and hover your mouse over the pattern you used.
The name and size of your pattern should come up after a second.
Take note of the size (here I find that it is 200 by 200 pixels).
Click the pattern to select it.
Step 4: Create a New Document
Now you get to open a new document. Give it the dimensions of your pattern swatch – mine was 200 x 200pixels.
Or, if you didn’t listen before, resize your canvas (Image>Edit Canvas) to your pattern swatch dimensions.
Step 5: Click The Canvas
That was easy, right? Good.
Step 6: Save The Image

Go to File>Save For Web & Devices. If you are saving for the web, save it as a JPEG. If you are saving for the iPhone or iPad, save it as a PNG.
Now you can use the pattern as a repeating image in a website or app background!
Pro Tip
Rarely do I use a pattern as a background without customizing it first. This includes modifications such as:
- changing the color
- applying it over another texture or background color
- changing the pattern’s blending mode
So how do you save out a pattern like that?
When you are done with your mockup, take the background layer(s) and paste them into a new document. Crop the document to the size of your pattern tile (it doesn’t matter where on the document you crop it, what matters is the pixel dimension) and save as usual.
This way you will get a perfectly repeating tile with all of your modifications intact.
Have any questions? Ask below. And if you know of a better way, please add your knowledge in the comments! Thanks :]





I really like the background you chose to use on this tutorial. I’m sending my designer-to-be to check out this article :)
Great tip! It’s cool to see another husband and wife development duo out there! Keep up the great work!
Thanks, glad it was useful!
Brilliant! I was stumped for a little bit trying to open pattern files from photoshop and was getting nowhere. Usually I flatten the image as it appears and try to recreate the pattern but this is so much more flexible, quicker and all around better solution. Thanks for posting instructions that saved me some headache.
Great! I was looking for this solution for a while! Thanx!
I need to create a background using a image with a smart filter; more exactly the image has a noise filter and I have no idea how to get the repeating image from it. do you have any idea how to do that? thanks
Noise filters (in Photoshop I assume) aren’t repeating patterns as far as I know. Are you trying to create a seamless texture? If so, try this tutorial: How To Create A Seamless Texture In Gimp. Gimp is free. Save your image with the noise filter as a JPEG or PNG and then take that into GIMP and make it seamless.
If that didn’t help, can you be more specific as to what you are trying to do?
unfortunately the image used as background in the PSD file I received has noise filters and of course the content has to be flexible. that’s why I thought there might be a solution to create somehow a repeating pattern from it.
Do you know what filters were used? As I understand it, you need a repeating transparent overlay of noise to go over a photo/image that can change?
Is that correct? I could try to figure out a solution for a future tutorial. You’re welcome to email me at vicki (dot) wenderlich (at) gmail.com with the specifics of your project if you would like.
I normally make my own patterns too, but am working on a project where the design comes from a third party and I was stumped!? This seemed like it should be easy, and thanks to you it is now!
Glad I could help :]
Thank you! Your tutorial was explained so clearly and was a great help.