Articles, Illustrator, Photoshop
Illustrator Vs. Photoshop for iPhone/iPad Art
This post first appeared on www.vickiwenderlich.com.
I remember when I first got into iPhone art and graphic design, my biggest, most persistent question was “Which #@$&#$ program should I be using???”
Unfortunately, it’s not a completely straightforward answer. Which program is best depends on what you want to do.
Hopefully this overview will help you choose the right program for your project, and save you some of the headaches I encountered when I was just beginning to learn how to make iPhone/iPad art!
Illustrator
Illustrator is a vector editor that lets you make vector-based artwork. Vectors are mathematical equations that tell the computer how to draw out the shapes. Since they are equations, they (and the artwork they describe) can be scaled without any loss of resolution.
Note: the art used in iPhone/iPad apps are usually PNGs or JPEGs… in other words, not vectors. The vectors are used in Illustrator to create the art, and when you save the art, you export it as raster images (fixed-resolution bitmaps) to use in your app.
Fast, Easy, Editable Vectors
Drawing and editing vector shapes is a breeze, allowing for faster development and experimentation. Illustrator makes it easy to move, rotate, scale, and group objects, whereas in Photoshop it takes several steps to do each of those tasks.
You can apply multiple fills and strokes to an object. This makes for really nice art styles. In Photoshop, you can only apply one gradient fill and one stroke to an object. Also, gradients are a pain to place and edit in Photoshop, while they are easy in Illustrator.
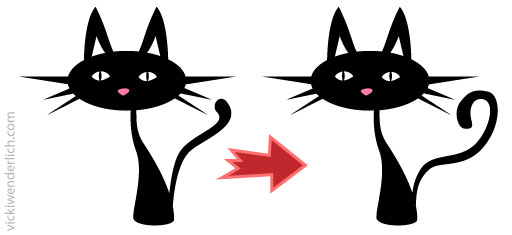
Vectors are always editable. Unless you rasterize an object, you will always be able to decide you think that your cat character’s tail needs to be a little more curly, and you can edit the points in a few seconds.

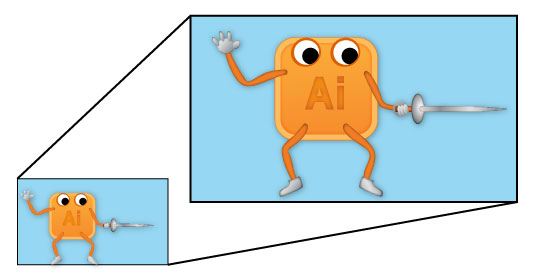
Everything Scales
When the iPhone suddenly doubled its resolution for Retina display, did I panic?
Nope. I just scaled up my vector illustrations. Any work in Photoshop had to be completely redone, but fortunately we didn’t have that much.
Vectors are infinitely resizable, and you can save your art at any resolution you need. It’s only a matter of time until the iPad doubles its resolution too, or another tablet/platform comes along with higher resolution or a different aspect ratio.

Artboards
In many programs (like Photoshop or Fireworks), you create a document, say 960 pixels wide by 640 pixels tall (iPhone retina landscape-mode). When you export that document as a PNG, it saves the whole document.
If you only want a piece of that document (say a monster), you have to copy and paste it into a new document and then save it (or you can use the Slice tool, but that makes more sense for websites and tables and user-interface components. For saving out game characters, it is unwieldy).
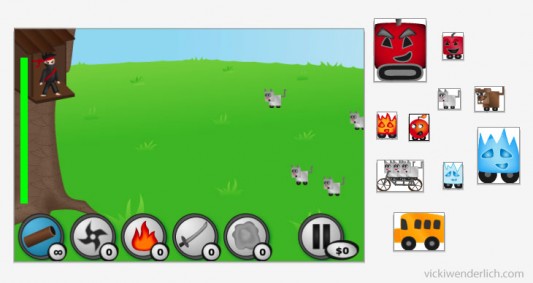
In Illustrator, you can create many artboards within one document. Artboards define the areas that you save as PNGs (or JPEGs, etc). This means that I can create several game level backgrounds, as well as monsters and characters and objects, and then draw artboards around each of them and save each artboard.
This lets me keep an eye on the overall style of the art, and make sure that colors don’t clash and relative sizes work. I can drag a monster onto the level background next to the hero character and make sure it all looks good, then drag them back off.

Artboards also make wireframing (prototyping) faster. I can make an artboard for the title screen, the main menu, the actual game background, and each of the menu screens. The whole workflow of the app is in front of me at once.
That way we can analyze and tweak the design and layout, moving different elements from one screen to another, until we get an interface that is intuitive and attractive. Once we settle on the layout, I can make the final art either in Illustrator or in Photoshop.
For more about this incredibly useful feature, check out Adobe’s help section on artboards.
Photoshop
So why would anyone use Photoshop for iPhone art, then? Well, there are some things it just does better than any other program, because it is a pixel-based program rather than a vector-based program.
Editing raster images

“Raster” simply means “composed of pixels”. Raster images are also known as bitmaps. Raster images, like photographs, have a fixed number of pixels in a grid, each with their own color.
Photoshop was made to edit photographs. If you want to retouch or alter a photo, Photoshop is where you should go.
But there are other raster images you might want for your apps, like digital drawings and paintings. Artists can create a drawing or painting by using Photoshop brushes to color pixels.
When we needed a character to embody Battlemap, our map-building app for role-playing games, we turned to artists who use Photoshop to draw and paint digitally.
The digital painting of this warrior appeared in the app icon, the Help section, and our marketing screenshots, and it added an overall feel of awesomeness to the app. It’s a totally different style than vector art.
Creating user interfaces (UI)
User interfaces are what allows the end user to interact with your game or app. It includes backgrounds, buttons, table views, icons, and more. The best user interfaces are subtle and visually attractive.

They are also usually made in Photoshop.
The reason is the pixel-by-pixel editing possible in Photoshop. You can align your artwork exactly on the pixel grid. You can create lines that are exactly 1 pixel wide. Shadows and highlights can be controlled more precisely. This creates crisper graphics without any of the slight fuzziness that can come from anti-aliasing of vectors.
Textures are very important for user interfaces – it can’t be too noisy or feel loud or wrong, but it can’t be boring. We’ll talk more about textures in a minute, but they are an important part of why Photoshop is best for UI art.
Saving out the artwork needed for a table view is much easier due to the ability to slice. This ability is also very useful in saving art used in website design.
To see some great user interfaces take a look at the ones listed here. Notice the touchable textures, the subtle gradients, and the crispness of the lines. Those are all things that Photoshop is best suited for.
Check PSD Tuts to find some tutorials on user interfaces.
Textures
Photoshop can more easily create a realistic and natural feel for textures through blending modes, adjustment layers, and layer masks, among other tools.
This makes user interface elements like toolbars and backgrounds look great, as well as objects or characters. Often, I will create a texture (from a photo or a filter), save it as a PNG or JPEG and then use it in Illustrator. Here are some good Photoshop tutorials featuring textures.
Vector Shapes

I know, it sounds like I’m contradicting myself here, right? But Photoshop’s pen tool allows you to create vector graphics, just like in Illustrator. While it’s not as easy to use as Illustrator’s pen too, it has the benefit of those layer styles.
There are definitely times that I will create a vector shape in Photoshop (or copy and paste it from Illustrator into Photoshop) just so I can use those layer styles. You can create incredible vector art like this cute Twitter bird to the left in Photoshop – I did it for a long time before I learned Illustrator. I just find it slower, and not as easy to move around and edit.
Pixel Art

Pixel Art is a particular style of art based on old-school graphics, back when the pixels were large enough to be choppy blocks.
Each pixel is given a color, rather than letting vectors decide the color. It is a time-consuming process, but pixel art is appreciated for its nostalgia factor.
See lots of examples of pixel art here, or read more about pixel art on Wikipedia.
Since you make pixel art by editing individual pixels, you should choose Photoshop for these projects.
Summary
Illustrator is best for:
- Vector art
- Game/Character art
- Lots of art fast
- Brainstorming/Prototyping/Layout
Photoshop is best for:
- Digital drawing/painting
- Photo editing
- UI design: toolbars, buttons, backgrounds
- Realistic effects and textures
- Pixel art
Notice I say “best”. Not “only”. Both programs are very robust and powerful, and different artists have their own preferences. You have to find what works for you.
You can get by with either Photoshop or Illustrator, but the best way to use them is together. That took me a long time to figure out – I would think I had to do every aspect of the project in either Illustrator or Photoshop, and I would get very frustrated. In a future post, I will outline my workflow for different iPhone/iPad app projects.
Pricing and Alternatives
(updated May 2014)
Illustrator is currently about $599 for the latest CS5 version. $20/month for Illustrator CC.
Photoshop is currently $699. $10-20/month for Photoshop CC.
But I would recommend subscribing to Adobe Creative Cloud for $49/month, which gets you access to all of Adobe’s programs. I use both programs quite a bit, and I also have Fireworks, Flash, InDesign, and a slew of other programs to use. I have used almost all of them at one point or another.
However, there are a couple of free programs: Inkscape is a good free vector editor, and GIMP is a good free raster image editor. Try them out if you aren’t ready to splurge on Adobe’s tools.
——————
Artists and Graphic Designers – I’d love to hear your thoughts! I tried to write this overview with an eye toward iPhone and iPad app development rather than web design or print. Are there any app-related projects I didn’t mention that either Photoshop or Illustrator are particularly suited for?





Great post, and thanks for the links! I’m currently grappling with Illustrator, it seems more useful for the sort of colourful 2d graphics I want in my current game project. Steep learning curve though! Wondering about Fireworks now, as my daughter just pointed me at it and it looks pretty good – seems to have bits of both Illustrator and Photoshop in there! The agony of choice… :-)
That’s exactly my problem – all the programs have strengths, but they all take forever to learn! I have dabbled in Fireworks because it is great for both vector and raster… but I haven’t devoted the time to really learn it yet so it’s much harder than the other choices right now.
Pixelmator is a very reasonable alternative to Photoshop. Especially given its price on Mac App Store.
Also, if you are a student (even continuing ed), don’t forget to check into the student discounts. I got the whole Adobe CS5 Suite at a huge discount. I think I paid around $500-$600 for it through JourneyEd.com.
This might be a noob question, but are there any extra steps to saving something or exporting it as a png in Illustrator?
To save it as a png in Illustrator, go to File>Save for Web & Devices. I save it as a png-24 with transparency if it’s going in an app.
And hey, answering n00b questions is the point of this blog, so keep asking!
Excellent summary Vicki. I have been using Photoshop to blunder through my graphic requirements. I just recently got Illustrator because some one told me that would be better for what i was doing. Now I know why it is better and which one to use and for what purpose..
Align to Pixel Grid (new in Illustrator CS5) makes it possible to do a lot more game and web graphics in Illustrator. http://rwillustrator.blogspot.com/2010/08/when-pixels-snap-antialiasing-in.html
I can highly recommend Fireworks for iPhone/pad designing! It really has become my tool of choice. The best of both worlds, vector and raster at your fingertips. It is easy to learn and not too expensive…
Thank you so much.. Anyway, this is the first time I hear about Fireworks :) Should check that one as well.
Thank you again.
Wow. Great article. You and Ray are quite an impressive team.
Thanks for the info!
Do any of you know some great tools for (character)animation??
So, at what resolution/ppi does an image have to be imported to an Illustrator file in order to be exported to an iPad slice, since the iPad is a 132ppi device? And since one can enlarge the page on an iPad? And is there a special way that you would set up the Illustrator file, or just set it up as a web page at 1024 x 768?
Christen is right! Don’t forget about FireWorks!!!
Nice article, i am currently upto a kid game designing project and i am still confuse which software to go for, I like photoshop coz of layer mode option and controled styles but afraid about the vector thing. What should be done???
Thank you for this amazing post. I have been using Illustrator for almost every aspect in my apps. Still, I am looking forward for utilizing Photoshop. Do you know any online courses that illustrates Photoshop “for iPhone UI Designer”? I don’t want some general photoshop courses (though there are some that are powerful, they are not helpful for UI design).
Thanks!
I don’t know any good courses for iPhone UI design for Photoshop – but I will let you know if I hear of any. There are a couple of helpful posts on my husband’s site:
Photoshop for Developers: Making a Leather Navigation Bar
http://www.raywenderlich.com/12320/photoshop-for-developers-making-a-leather-navigation-bar
and Photoshop for Developers: Creating a Custom UI Switch
http://www.raywenderlich.com/23424/photoshop-for-developers-creating-a-custom-uiswitch
thank you sooomuch for this information , even i was confuse about what to use for what ,,,, thank a ton !!! :)
” In a future post, I will outline my workflow for different iPhone/iPad app projects.”
Did you write any of these? May I have the link? Thanks a lot. Great articles.