Game Design, Tutorials
Sprites For Simple Animal Running Character Animations
This post first appeared on www.vickiwenderlich.com.
Learn how to makes sprites for a simple animal running character!

Specifically, we are talking about simple animations of four-legged creatures running (not walking or trotting).
The operative word here is SIMPLE. This means that the animation is small and not a lot of detail is required.
For main characters or larger animations, you will want to create more complicated animations with more sprites, which is not the focus of this article.
How Many Sprites Do You Need For a Simple Animal Running Character Animation?
Two. You can certainly add more sprites, but for a basic animal running character, you only need two. It will be a bit jagged, which is why it works best for small characters where a lot of detail is not required.
Body Positions For A Simple Animal Running Character Animation
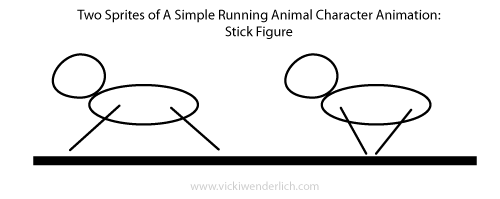
Below are the two poses of an animal running.
The two positions are pretty simple: legs apart as they are stretching out, and legs together as they get ready for another leap.
When animals such as a cat or dog run, they are essentially leaping. Even though it is a four-legged animal, when running their front legs act as one unit, and their back legs act as one unit. It is a simplification of what actually happens, but visually it works.
Note that there is very little, if any, rise and fall happening here (rise and fall is the natural up and down motion of a running or walking body). In more complicated running animal characters you will see rise and fall, but not in a two-sprite animal figure. If you feel the animation really needs rise and fall (it will depend on the animal), you can add it by moving the animal in the second sprite up a pixel or two.
Applying The Stick Figures To Your Character
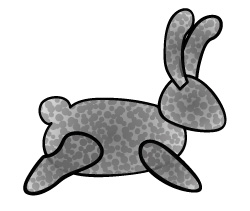
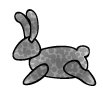
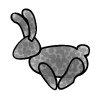
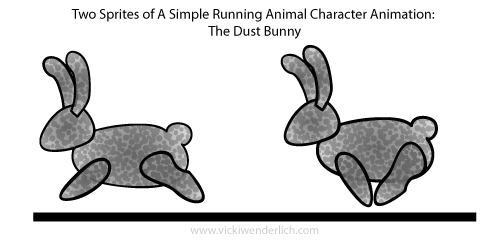
My character is a dust bunny, an NPC (non-player character) that just runs around and gets killed when the main character runs them over. Here’s how the two sprites to animate him turned out:
Basically it just involved rotating the legs and repositioning them a bit so that they looked natural (but for a dust bunny, who can tell?) I also rotated the ears a tiny bit to give the animation more movement, as if the ears are waving.
Here it is in action:

So yes, it’s rough, but it works. Adding sprites would smooth it out. Also, you are seeing it at twice the size it “really” is, since I made it for the iPhone retina. The smaller it is, the less detail you need.
If you have questions or comments, please add them below! What objects or characters would you like to see a similar analysis for?





Thanks for another great post. Any chance we will see a “Making a GIF” for those of us that are design challenged :-)
Definitely, at some point!
Hi,
I got questions. I just finished animating a bird in Illustrator. The animation is the bird continuously flapping its wings now eventually I want the bird to extend its wings so it looks like its hovering. My first question is how is this best achieved. I tried doing this in one animation cycle however I believe it looks to repetitive because the animation of my bird flapping its wings is made up of only 8 layers. Now here are some of the things I thought of. I thought of making more of the same layers and eventually at one point have the bird hover. I also thought of handling the hover animation by code for example I have the bird play the hover animation every 10 or 15 seconds. I would love to here your thoughts.
Hi Rick,
I think handling the hovering by code sounds best, it is probably what we would do for the reason you said: if it were just an animation, it would look repetitive and stale. Code can make the bird seem more alive, with shorter and longer hovering times, etc.