Articles, Game Design, Tutorials
Useful Image Resizing Apps For iOS Developers & Designers

This post first appeared on www.vickiwenderlich.com
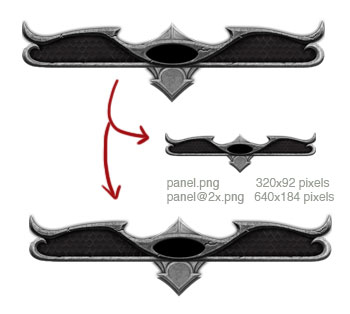
As an artist working with a developer on iOS apps, I have to provide my art in both retina and regular versions. This means every button state, toolbar background, or character must be supplied both in a normal resolution, for older iPhones and iPads, and a retina resolution, at double the normal pixel size. Also, I have to tack on “@2x” to each retina image name so that it can be used properly.
Artists and graphic designers go about creating these regular and retina images differently, but what I do is create graphics for the retina screens. Then, unless the art needs to be pixel-perfect (more on that later), I save out the retina art and finally resize the images by 50% for the regular screens.
This would take forever if I had to resize and rename each image, even with batch processing. However, since this is a common problem in the iOS field, some developers have created apps to help out!
There are two mac apps that I’ve found very useful when resizing my retina art. Read on to find out how you can save time and effort resizing images!
Note: I received a free copy of both apps mentioned here, but I would never recommend a product that I don’t personally use and consider well worth its price.
Second note: Both of these apps provided the same level of image quality. I compared a scaled-down image from each app and could not tell the difference.
Ship It!

The name of this app is fitting, since it helps you get the app shipped faster! It takes any image and exports it, properly named and sized, for retina and normal resolutions. It does other resizing and exporting things too, but this is the one I use. And I use it a lot.
First, you select where you want to export your images. Then you choose the file types you want. The only one I use (though there are plenty of choices, including custom settings) is “Retina Package”. This means that if you drag your retina-sized art (the 2x size, although it doesn’t have to have “@2x” in the filename) onto the Ship It! app, it will rename the retina-sized art to have “@2x” at the end, copy it, and resize the copy by 50%, saving it with the original image name. You can resize multiple files at once.
If you want a simple image resizer that will name your files correctly for iOS apps, Ship It! is close to perfect. At the time of this writing, it is 99 cents on the mac app store.
Resource Helper

This app is far more comprehensive than Ship It! and offers far more functionality, especially for a developer. It also has a price tag to match, but it can save you a lot of time and worry.
Not only does it take your retina images and resize them (although the retina images have to have “@2x” already in the filename), but it also will take your image folder and tell you if you are missing images and if there is a problem with the images. I learned that I haven’t been paying attention to my Retina images being even in pixel size, which is important when scaling down the images correctly!
It has a bunch of other features too, like batch processing and generating lists of issues with the art (that you can pass on to your designer).
Resource Helper is more of an image-management system than a simple resizing/renaming app, with a lot of functionality designed with iOS developers and designers in mind. It is $9.99 on the mac app store. You can find more information on their web site.
A Note On Image Quality
I know that many designers out there are shaking their heads at me for even considering scaling down a pixel image rather than scaling down the art in Photoshop or Illustrator and resaving.
And they have a point – to get the highest quality graphics, you need to scale down the graphics within Photoshop (or Illustrator), allowing the layer styles, patterns, and vector shapes to scale crisply. This means you need to make and maintain documents for each size (so a document with normal iPhone graphics, and a separate one with retina iPhone graphics) and save them out individually.
However, that’s not only a huge hassle but a big investment of time. And time is usually what we don’t have, especially when trying to get an app out the door!
Firstly, we often make changes to the art after we get it working in the app, as we iterate on our user interface. If I had to maintain two separate documents during the app creation process, I would go insane and make a ton of mistakes.
Secondly, it’s more important to us to get the app shipped than it is to have pixel perfection. We can always update the graphics for the final version, or even for an update, if we feel the image quality is not great on the regular screens.
We feel that the slight compromise in quality is worth the time savings when developing an app. We often will go back and replace the scaled-down art with properly scaled and resaved art when the app is finalized, but during development we have to be pragmatic.
Bonus!
Jason Jardim, the creator of Ship It!, has generously offered five promo codes to the readers of this blog. They are first-come, first-serve, so get yours while they last!
4PNJX39NYAY4
9WMXYNLK997W
JPLXTHHKFYHR
3HF7R4PLPW7L
9PLTN3RNXFWA
Other image resizing tools?
Do you know of other image resizing tools that I haven’t mentioned? To be useful in iOS development, they have to include two key features:
- Resizing images by 50%
- Naming the images properly, so that the retina version has “@2x” on the end
If you know of another tool to check out, let us know in the comments!



Highly recommend Unretiner (available in the App Store).
It takes images with extensions @2x, @2x~ipad, -hd (for cocos2d), etc, and just outputs resized images (50%) to a directory of your choosing (usually same as the source directory).
Pretty sure it does the same exact thing as ShipIt!, but it’s been around a bit longer.
The thing I like about Ship It! is that I can drag any image onto it, without having to put the “@2x” on first, and have it put the “@2x” on the retina image for me while making its unretina copy. Haven’t seen this capability in the other apps – they need the “@2x” to already be there.
This is great! I’m glad you addressed it because I believe that not 25%, not 50%, not even 80% but more like 110% success of your app depends on graphics. It’s gotta look good for someone to wanna buy it. Most apps I buy, I go to the store and look at screenshots. Of they don’t look good I don’t buy them no matter what the reviews say.
I started struggling with art until I decided to outsource it!
I have used a shell script and the mogrify utility that comes with image magick, I can provide an example on how to do it if you need it.
Well, i use the Image app from MacOS and Automator for this job but is good to know that there are other tools out there that could make life easier. Tks for the info!
For Photoshop users, DevRocket is the way to go: http://devrocket.uiparade.com/
I bought DevRocket but I found it quite inadequate for my needs. In the end, I opted to write my own PhotoShop script.
The script I wrote takes a layer or group (of Retina artwork) and gives you the option to save the @2x and/or @1x artwork with a resizing method of your choice and an option of whether to scale styles or not. It saves the files in a folder you select using the name of the layer or group (normalised).
Whether or not this is useful for other people I don’t know, I wrote it for my workflow. Feel free to alter it to your needs.
Here’s a screenshot of the panel it pops up when you run it. It’s set to my default preferences so I can just tap enter rather than fiddle with settings but the options are there if you need to fine tune.
http://twitpic.com/9mccam
Here’s the script:
http://pastebin.com/12dHWYm8
I hope it’s useful to someone else.
I’ve been using Opacity. http://likethought.com/opacity/
Its a useful tool with hidden depths including being able to save to multiple resolutions, and save your image as Core Graphics source code.
Thank you Daniel! Pretty nice and helpful!
This is great! Thanks for the sharing this app. I couldn’t get that redeem codes to work. Others already claimed it! well, I ended up buying one!
any of these apps (or others) automate the entire process for retina iPad as well? Now that we have three sizes instead of just two…
I use Inkscape for my art. One project file for an art piece and I just export png files at the sizes I need. It is nice having these other tools but in the time it takes to run them I can do the second export from the source vector image. Dont forget that PS can have templates like the icon template that give you both images with one action.
Not knocking the tools but there are clearly other ways to skin the cat.
With ship it is anyway to automaticaly generate the name?for example if i add to do 960×480 for iphone and i want to keep the same name with -hd subfix?
I don’t think so – you could contact the developer and ask, but I haven’t been able to figure out a way.
I am not an app developer, but I am supplying images for an app to a client. Could you help me understand if we would require more than one image for displaying images “not icons” on both iPhone and iPad.
I checked out apple developer site and I didnt find instructions for apps images – only for banners/icons etc.
I want to know how many different sizes/resolution of images should we create for a given image.
Yes, you need to supply the developer with versions of the image for each resolution: iPhone, iPhone retina, iPad, and iPad retina. Ask your client how they would like the PNGs to be named to make each version clear.
I love my Retina MacBook, but resizing screenshots all the time is a drag. So I actually made an app that does it and adds the proper @2x and @1x at the end of each captured screenshot. It can also capture screenshots in two resolutions at once and batch resize many screenshots at once.
It took a while to develop so I’m offering it for .99.
Take a look at http://resizethisapp.com or https://itunes.apple.com/us/app/resize-this/id614530344?ls=1&mt=12
I was googling around for an app that would resize my icons for me. (Bonus if it did the new iOS 7 sizes!) I wasn’t super happy with any of the hits here, so kept looking, and found Prepo:
http://wearemothership.com/work/prepo/
Highly recommended.
If you don’t want to install an app, you can use http://resizeappicon.com/
No registration required and you directly get all needed sizes.